Keynote starting. Bill Buxton on stage:
Talking about how these times are good for change to occur. Comparing to 1929. Saying industrial design consultancies came out of this period like Teague’s that took black Kodak cameras and added color versions, quite successfully. Kinda like iPods wouldn’t you say? 🙂
“For any online site you need to know where the adrenaline is…” Another way of saying you need to know where the emotion of an experience is. Makes good design.
Now talking about interfaces. Example: You can draw a cell phone in 15 seconds, but you can’t draw its interfaces fast. That should bother you he says. You need quickness and versatility while thinking through design.
Says come up with five solutions for everthing. Multiples is the key to getting the right answer. Use sketching to do this.
If you don’t have as much detail in the transitions as you do in the states, you’re going to get it wrong. Agreed. Transitions avoid discontinuities which take more thought to us. Somdeday tools will give transition design help.
Microsoft has more designers and focus on design since he started working at Microsoft three years ago.
Buxton: How can we provide rich interaction no matter once the platform is. Or how can you do it once. Whether Surface, Windows, etc.
HP TouchSmart demo pinch gesture didn’t work. Laughter. Not sure what he was going to show. He’s moving on. Agreed. Where’s multi-touch in Silveright :-).
He’s done.
Scott Guthrie intro video. Silly. Isn’t a video like this a waste of money? Wouldn’t mind if it was done cheaply. But in these times this is the way to spend money??? Yeah, I’m too old to appreciate this.
Guthrie on stage:
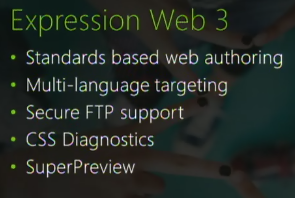
Expression 3 has SuperPreview. Design CSS so it works well across all browsers:
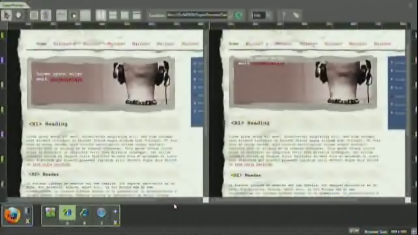
Can see side-by-side in SuperPreview of different renderings of different browsers. You don’t even need the browsers. Cloud-based processes can create them for you. For instance you can see rendering on a Mac while on PC.
There’s an onion skin/overlay view available too so you can see differences. There will be a free separate tool that let’s you compare IE 6, 7, 8 on one box now too though this is also provided in Expression 3.
ASP.NET MVC 1.0 shipping today.
ASP.NET 4.0 and VS 2010. Missed some features. Others are AJAX, caching (Velocity), etc.
Adding “hocus pocus” features, whatever they are. Must have missed the list. Fine with me as long as they work well and don’t otherwise get in the way. 🙂
That’s all for now…gotta go….
Back…
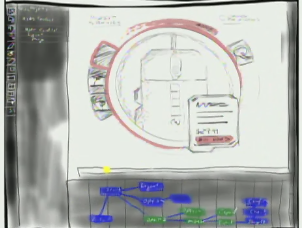
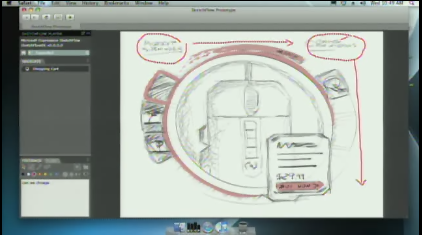
SketchFlow looks terrific. Design in sketches. Supports animations/transitions too. Has standalone player. Can be done in Blend. I missed how the sketches are created. Does this work with OneNote or drawings from Journal?
A standalone player can be used on Mac to try out sketch designs:
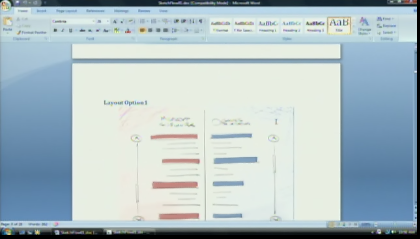
Can generate a Word document with screenshots and listing of all content from the sketches:
After seeing this I’m really, really disappointed that I wasn’t able to make it to Mix. Hopefully other Tablet enthusiasts are there to fill in the details. So many questions.
New: Eclipse support for Silverlight on the Mac. Finally. Cool. Now we’re talking. Is it only me, but is the Tools division at Microsoft showing everyone else how it’s done?
Did I just hear Scott Guthrie announce multi-touch support for Silverlight? Ugh. The phone rang at the wrong time. Yep, others are Twittering the support for multi-touch in Silverlight. Cool. Cool. Cool.











[…] Update: A few more screenshots are on my keynote post from the other day. […]