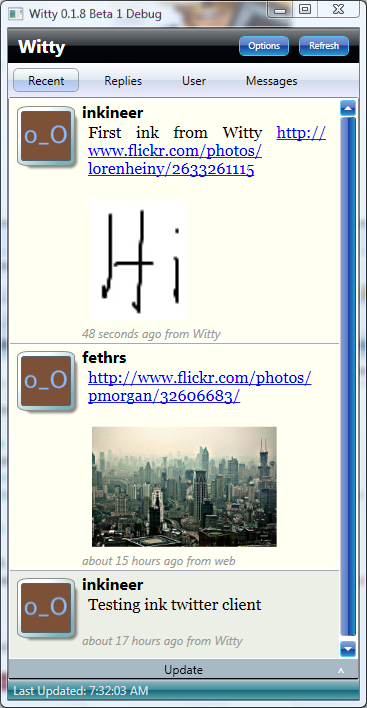
Following up on my tweaks to the Witty Twitter client yesterday, I went ahead and put the first stabs at ink into the client app. Here’s my first successful ink post via Witty:
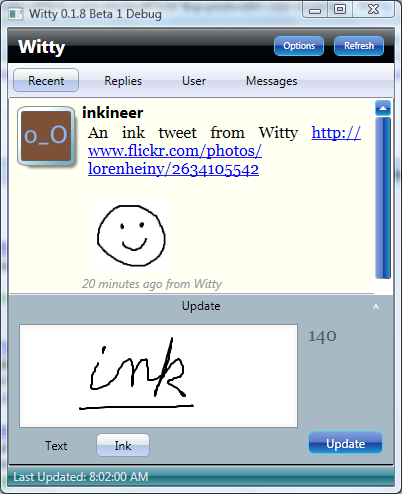
What mods to Witty did I do to enable this? First, I added an InkCanvas to the UpdatePanel (the area where you write a tweet in Witty) like this:
Now if any ink exists in the InkCanvas, the ink is rendered to a png stream which is then uploaded to Flickr using the FlickrNet library and then a tweet message is contructed to point to this Flickr image.
After a couple quick experiments I realized that the UpdatePanel needs to be contained in a splitter window more like Messenger does so you can size the drawing area as large as you need it. Currently, the UpdatePanel size is fixed because that’s the way Witty was written. This was a reasonable assumption when all you could do was post 140 characters. With ink though, this limit is too, well, uh, limiting.
What’s next? Make the InkCanvas real. Not only do I need to move the writing/drawing surface to a splitter window, it also needs pen colors and an eraser.
Inch by inch.



[…] I experimented a bit more with adding site preview thumbnails to the open-source Twitter client, Witty. […]
[…] whether it’s really worth it to try to add features to a twitter client (web page thumbnails, ink, and so on). After all, isn’t the current action over on […]