This little project is not clean but functions manually by changing the $forum_id in the PHP code added to the template file. The latest post in the forum is promoted to the WordPress page.
Step One: Build the WordPress template
Step Two: Save this file in the child theme directory.
Step Three: Create a WordPress Page, choose the template xffrontpage
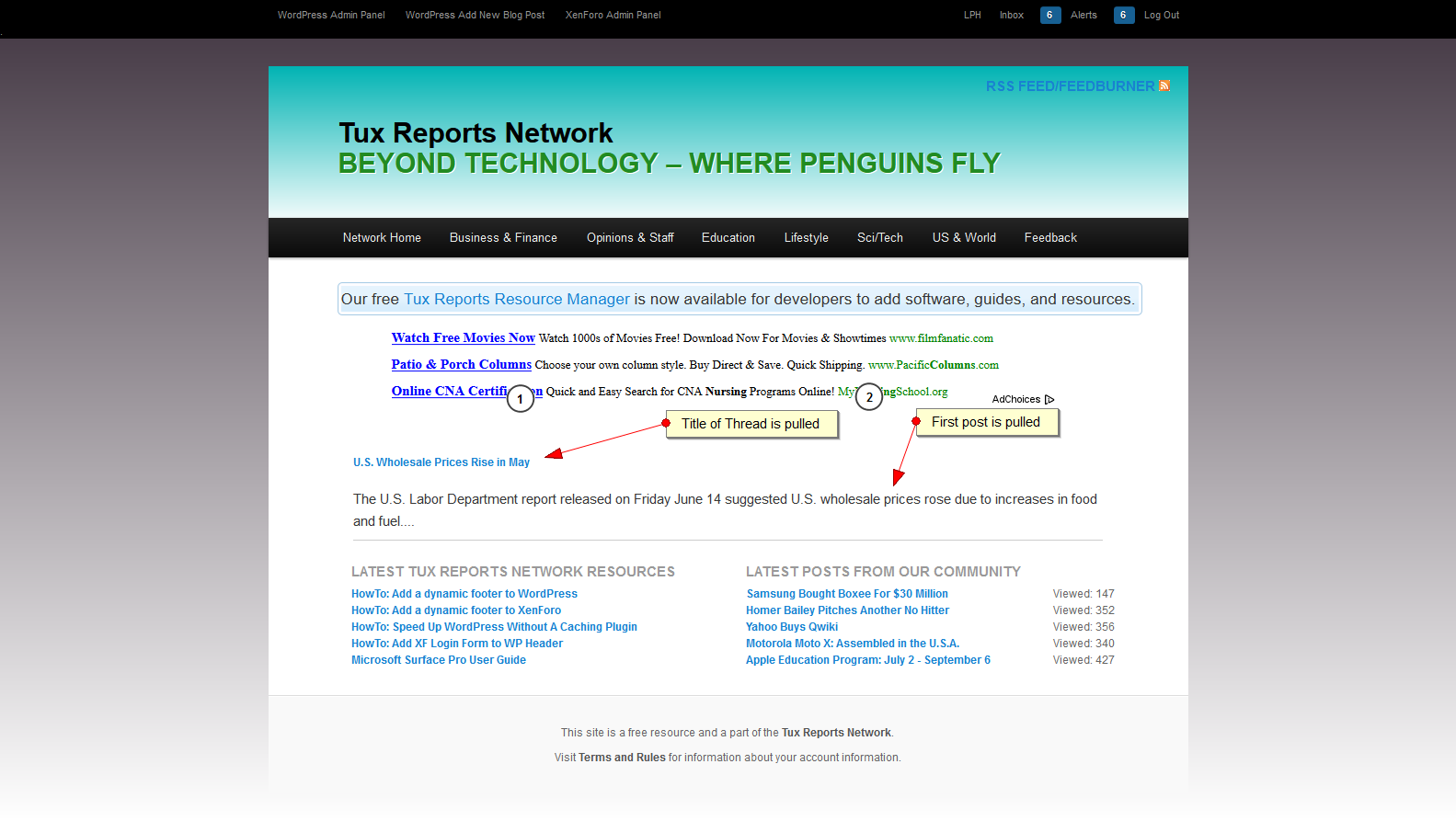
Example:
Live Demonstration

Step One: Build the WordPress template
PHP:
<?php
/**
Template Name: xffrontpage
*/
get_header(); ?>
<div id="primary">
<div id="content" role="main">
<div id="mainstory">
<?php
$threadModel = XenForo_Model::create( 'XenForo_Model_Thread' );
$conditions = array();
$fetchOptions = array(
'join' => XenForo_Model_Thread::FETCH_FIRSTPOST,
'order' => 'post_date',
'orderDirection' => 'desc',
'limit' => 1);
$forum_id = 186; // Set a forum_id
$threads = $threadModel->getThreadsInForum( $forum_id, $conditions, $fetchOptions ); // 6 is the node
foreach ( $threads AS $threadId => $thread ) {
if ( $threadModel->canViewThread( $thread, $thread ) ) {
$formatter = XenForo_BbCode_Formatter_Base::create();
$parser = new XenForo_BbCode_Parser($formatter);
$html = $parser->render( XenForo_Helper_String::wholeWordTrim( $thread['message'] , 140 ) );
echo ('<div class="entry-meta subHeading categoryStrip"><a href="' . XenForo_Link::buildPublicLink('canonical:threads', $thread) . '">' . XenForo_Helper_String::wholeWordTrim($thread['title'], 48) . '</a> <br /><br /></div>');
echo $html .'<br /><hr>';
}
}
?>
</div><!-- #mainstory -->
</div><!-- #content -->
</div><!-- #primary -->
<?php get_footer(); ?>Step Two: Save this file in the child theme directory.
Step Three: Create a WordPress Page, choose the template xffrontpage
Example:
Live Demonstration
